Menambahkan widget share button merupakan salah satu cara untuk mendapatkan pembaca lebih banyak di blog kita. Karena, dengan memasang widget share ini pengunjung akan jadi lebih mudah untuk membagikan konten di media sosial miliknya.
Mungkin kalian sudah banyak yang mendengar tentang cara menambahkan widget share dan pasti kalian juga sudah banyak yang mengetahui mengenai cara menambahkan widget share dan juga ada sebagian orang yang belum mengetahui nya , maka dari itu kami akan membagikan ilmu kami yang pastinya kalian sudah tahu karena sudah melihat judul. Lanjut saja ke intinya gak perlu lama lama lagi ya kan.
Cara Memasang Widget Share This Di Blogger
Yang pertama , jika kalian belum mempunyai akun ShareThis silahkan daftar terlebih dahulu di link ini Sharethis.com, Cara daftarnya klik menu login di pojok kanan atas halaman ShareThis, kemudian akan muncul halaman seperti yang di gambar dan klik tulisan Sign Up - It's Free.
Kemudian kalian isi sendiri Kolom kolom di bawah yaitu Work Email, Password, Domain, dan klik tanda centang di I Have read and agree to the Terms Of Use And Privacy Notice dan klik tombol GET STARTED - It's Free.
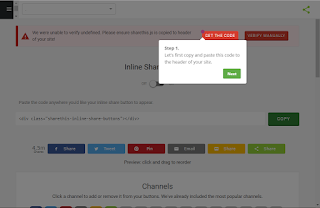
Setelah Kalian masuk ke dashboard ShareThis, klik tombol Get The Code untuk memverifikasi.
Kemudian klik tombol Copy dan pastekan kode tersebut di dalam template editor blog sebelum kode </head> atau kode </head><!--<head/>--> , jika sudah ditambahkan klik tombol Simpan Tema.
Jika terdapat pesan kesalahan saat klik tombol Simpan Tema, Silahkan tambahkan kode amp; pada link JS ShareThis contohnya seperti ini
Jika sudah, kembali ke dasbor ShareThis dan klik tombol Verify. Setelah itu akan muncul pesan All System go! We've verified sharethis.js in installed dan widget ShareThis siap digunakan. Biar lebih afdol, sekarang kalian klik menu Property Settings. Kemudian klik tombol Resend Verification Email dan cek email untuk verifikasi email dari ShareThis.
Nah Sekarang kalian tinggal mengaktifkan tombol mana yang ingin dimunculkan di blog, klik menu Share buttons dan pilih style yang ingin digunakan. Misalnya saya pilih Sticky Share Buttons, makan aktifkan tombol dari off ke on seperti ini.
Kalian juga bisa mengatur tombol share apa saja yang ingin di aktifkan dan beberapa pengaturan lainnya dengan mudah.
Mungkin kalian sudah banyak yang mendengar tentang cara menambahkan widget share dan pasti kalian juga sudah banyak yang mengetahui mengenai cara menambahkan widget share dan juga ada sebagian orang yang belum mengetahui nya , maka dari itu kami akan membagikan ilmu kami yang pastinya kalian sudah tahu karena sudah melihat judul. Lanjut saja ke intinya gak perlu lama lama lagi ya kan.
Cara Memasang Widget Share This Di Blogger
Yang pertama , jika kalian belum mempunyai akun ShareThis silahkan daftar terlebih dahulu di link ini Sharethis.com, Cara daftarnya klik menu login di pojok kanan atas halaman ShareThis, kemudian akan muncul halaman seperti yang di gambar dan klik tulisan Sign Up - It's Free.
Kemudian kalian isi sendiri Kolom kolom di bawah yaitu Work Email, Password, Domain, dan klik tanda centang di I Have read and agree to the Terms Of Use And Privacy Notice dan klik tombol GET STARTED - It's Free.
Setelah Kalian masuk ke dashboard ShareThis, klik tombol Get The Code untuk memverifikasi.
Kemudian klik tombol Copy dan pastekan kode tersebut di dalam template editor blog sebelum kode </head> atau kode </head><!--<head/>--> , jika sudah ditambahkan klik tombol Simpan Tema.
Jika terdapat pesan kesalahan saat klik tombol Simpan Tema, Silahkan tambahkan kode amp; pada link JS ShareThis contohnya seperti ini
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script>
Tambahkan dengan kode yang saya tandai di bawah ini
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script>Jika sudah, kembali ke dasbor ShareThis dan klik tombol Verify. Setelah itu akan muncul pesan All System go! We've verified sharethis.js in installed dan widget ShareThis siap digunakan. Biar lebih afdol, sekarang kalian klik menu Property Settings. Kemudian klik tombol Resend Verification Email dan cek email untuk verifikasi email dari ShareThis.
Nah Sekarang kalian tinggal mengaktifkan tombol mana yang ingin dimunculkan di blog, klik menu Share buttons dan pilih style yang ingin digunakan. Misalnya saya pilih Sticky Share Buttons, makan aktifkan tombol dari off ke on seperti ini.
Kalian juga bisa mengatur tombol share apa saja yang ingin di aktifkan dan beberapa pengaturan lainnya dengan mudah.







udah keren aja ya dam
BalasHapus